today and tomorrow.
By using the latest technology and a caring approach, plus a deep understanding of each client’s benefits strategy, bswift helps companies and their employees get the most out of their health and welfare benefits today and in the future.
-
For Employers See how we can help.
-
For Partners Grow your business.
-
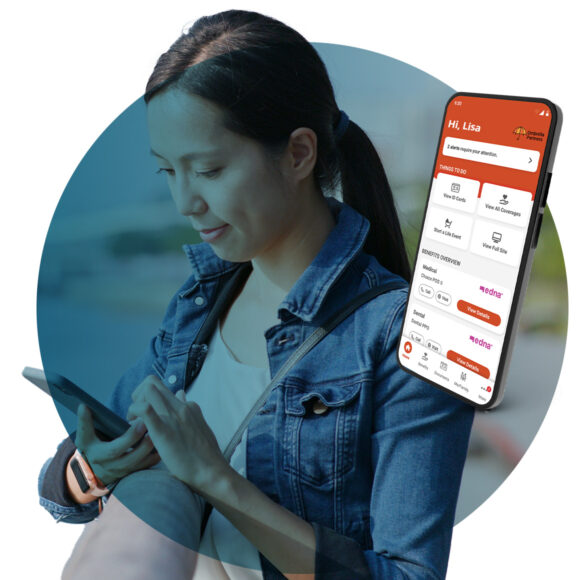
For Employees Find your benefits website.
bswift is the proven benefits administration partner you can count on.
16M total lives
87% of questions to Ask Emma® resolved without the need for human assistance
98% client retention
World-class global cybersecurity
Insights

Videos — Apr 22, 2024
Simplify Benefits, Unlock HR’s Potential: bswift Has You Covered
Say goodbye to benefits headaches and HR hassles. bswift’s adaptable solutions simplify benefits administration so you can focus on the parts of your job you love the most.

Podcasts — Apr 17, 2024
bWise – Ep 28: Mastering Digital Transformations with Ben Admin Vet Dave Mankowski
Get practical insights for driving successful digital transformations across industries. Listen in as Dave Mankowski shares his 20+ years of experience and wisdom, with real-world examples of digitizing businesses.

Articles — Apr 16, 2024
Solving the Employee Communication Puzzle: Tips for Better Engagement
Effective employee communication is crucial for HR. Learn best practices to improve engagement, benefits utilization, and workforce satisfaction through strategic campaigns.